TheirLabel [Latest]
Bubble is a technology we at Scious have come to love. The ethos behind its creation - that you shouldn't have to have a PhD in computer science to build a custom website - is exciting, democratic, and empowering. There's a lot of great design in this product. To list a few, we're really impressed by the automatically provisioned API one gets the second after you create a new app. Its built in authentication and rule based permissioning is a breeze to work with. Want to change the name of a key in your database? Okay, that key name has been automatically updated across the 56 places you've used it in your application logic! Want to secure your site? Press a button and it's done. All of these things, and many others, crush the core hurdles that stop even seasoned programmers from making sophisticated websites.
For all the niceties, though, every tool has its flaws. One thing Bubble (currently) lacks is a programmatic way to partition multi-tenant apps across different domain names. For many Bubble users this may not be an issue, but for those with dreams of building SaaS applications, it's a bit of a thorn. Being one such dreamer, we decided try to fill this gap. As a result, we bring you TheirLabel.
Demo
.
Check out our demo's editor above for an excellent reference while integrating our plugin.
Getting started
This page serves as the official manual for using TheirLabel. You can visit their-label.bubbleapps.io to try it before you buy it. For guidance you can always refer to TheirLabel's editor which self documents exactly how to provide your end users with a white-labelling flow (assuming you're already setup as shown below). If all else fails, please try for help on the forum.
We just need a few things to start white-labelling your Bubble app:
Get your Netlify API key
- Head on over to netlify.com and create a new account. They will send you an email which you will need to open to finish verifying your account.
- Once you're logged in, look for your profile button and click on it to get to your
User Settings... available on the top right corner of your screen.

- Click on the
Applicationstab

- Next press
New access token. Follow the prompts to create the access token and then save it for later when we'll need to add it to the TheirLabel plugin.

Setup the TheirLabel plugin
- Over in your Bubble app, head to the plugins tab and press
Add plugins. - Search for
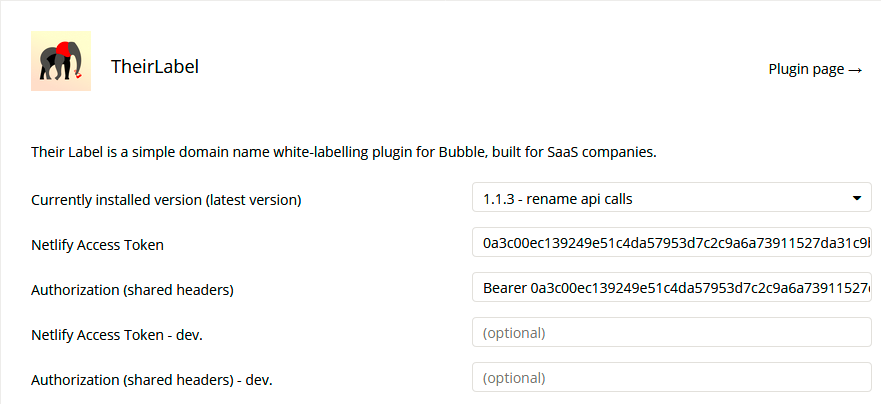
TheirLabeland install it. - Navigate to the plugin's setting tab and paste the access token we generated from step 4 above into the
Netlify Access Tokenfield. 4.To setup theAuthorization (shared headers)field we need to enter the phraseBearerfollowed by the same access token, as shown below (your token should look different):

At this point you are now ready use TheirLabel's bubble elements and actions to programmatically white label your site.
Create your end user's white-labelling experience
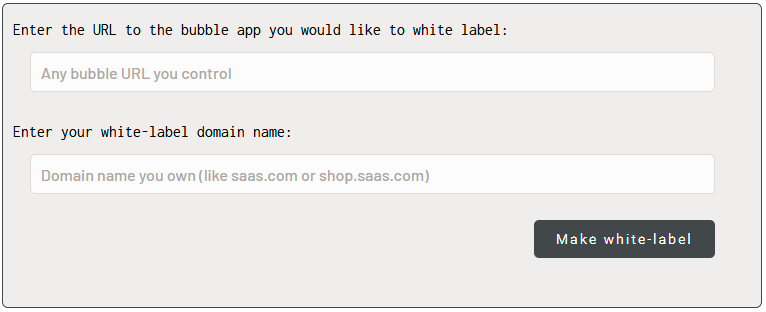
TheirLabel's Test Drive shows one way you can implement an end user white-labelling experience:
Ultimately the look and feel is up to you but an implementation should achieve the following:
- Provision a white-label on your Netlify account.
- Link your customer's unique Bubble URL to their provisioned white-label.
- Provide your customer with appropriate A or CNAME records for them to add in their DNS provider.
- HTTPS secure the white-label
- Update a white-label
- Delete a white-label
Let's take a look at how each of these are implemented in TheirLabel's Test Drive (learn it quicker by following along in the editor).
Provision a white-label on your Netlify account.
The very first thing we do is provision a white-label.

To do this you'll need three things:
- The Bubble URL that needs to be white-labelled.
- The apex domain or subdomain name your customer wants to white label.
- TheirLabel's
Validateelement placed and visible on your page.
In practice you will already know the Bubble URL since that is something you control. For example, TheirLabel's demo has a feature request page (see editor). Ordinarily, a unique URL for this page for one of your customers could look something like:
https://their-label.bubbleapps.io/feature_request_page/1596231081229x896733754840270100
But your customer would rather have that page hosted on a subdomain that they own, called:
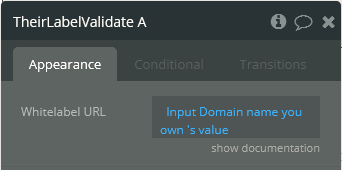
So to provision white labels you connect the input for your customer's white label (below called Domain name you own) to TheirLabel's Validate visual element.

This element generates five outputs (ignore the last 4 for now):
Normalized URLa normalized version of your customer's desired URLRecord Typea list of record types that your customer will need to add in their DNS provider.Record Hosta list of record hosts that your customer will need to add in their DNS provider.Record Valuea list of record values that your customer will need to add in their DNS provider.ErrorA human readable message describing any error. Empty if no error.
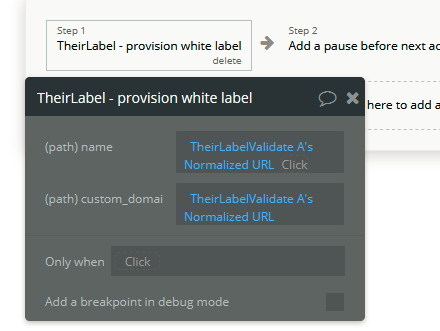
So, in a workflow, we use the Provision white label action by setting its name and custom_domain fields to Normalized URL:

Finally, when this action fires, your white label will be provisioned. Additionally, the action will return a number of values including the very important site_id. You need the site_id for all future white label actions so store this in your Bubble database.
The url that your customer can enter must have the form of an apex domain (example.com) or a subdomain (blog.example.com). URLs with multiple subdomains (kinder.blog.example.com) will throw an error that you can catch.
Link customer's unique Bubble URL to their provisioned white-label
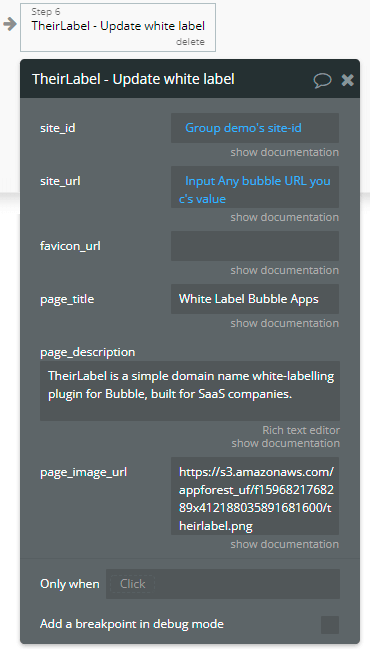
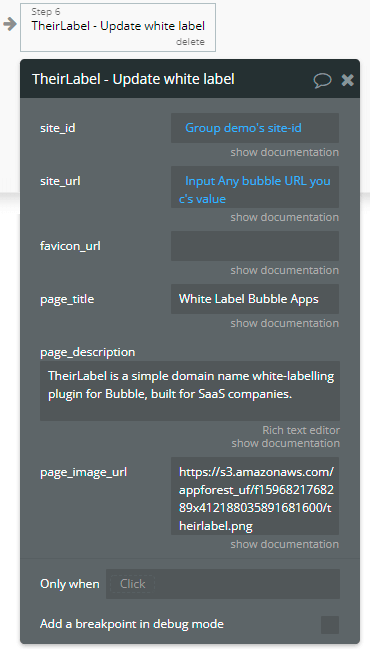
In the same workflow we used to provision the white label, we next use the Update white label action to link your app's URL to the customer's desired white label.
This action takes six fields:

site_idThis is the output from having provisioned the white label in a prior stepsite_urlThis is the actual URL where your customer wants your app to be white-labelled at.favicon_url(optional) This is the URL to the favicon that will be populated in a white labelled browse tab.page_titleThis is the text that will be populated in a white labelled browse tab.page_descriptionThis is the SEO description of this site.page_image_urlThis is the URL for the SEO Image of this site.
Provide your customer with appropriate A or CNAME records for them to add in their DNS provider.
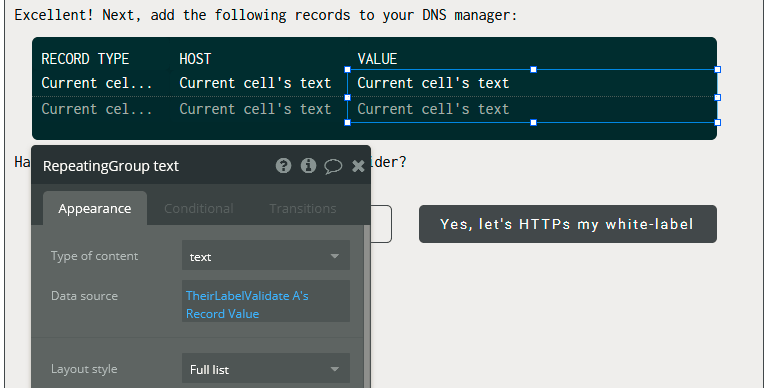
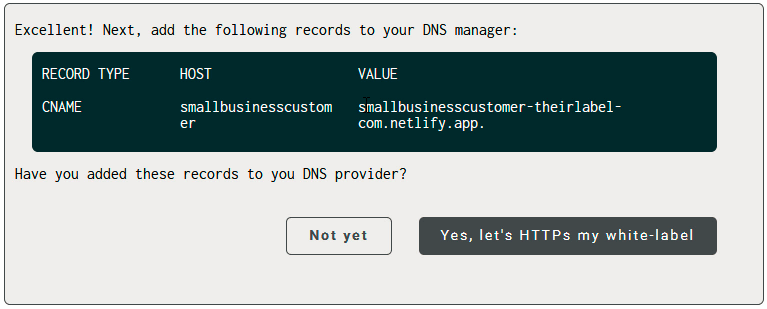
Remember how we ignored most of the outputs of the TheirLabel Validate element earlier in the tutorial? We'll use those now to inform your customers about the DNS records they need to add. The three fields we need are:
Record Typea list of record types that your customer will need to add in their DNS provider.Record Hosta list of record hosts that your customer will need to add in their DNS provider.Record Valuea list of record values that your customer will need to add in their DNS provider.
There are a number of ways you can show these but we decided to simply setup three different repeating groups side by side to show each value.


It's good practice to inform your customer that the white-labelled site won't be available immediatly since it often takes a few minutes but sometimes as long as 24 hours for new DNS records to take effect. Having some sort of resultion flow for them if the site isn't up after 24 hours (perhaps that walks them through how to debug things on their end or perhaps to get in touch with your support team) could be useful.
HTTPS secure the white-label
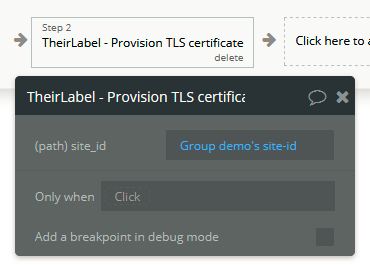
To finish setting up your customer's white label we can secure it using the Provision TLS certificate action.

As with the others, this action requires the site_id. Under normal circumstances calling this action once should eventually (within 30 minutes) result in the white-labelled site getting secured via Let's Encrypt. However, if the site hasn't been secured, and you're certain that DNS records have had ample time to take effect, then their is no harm in calling this action again.
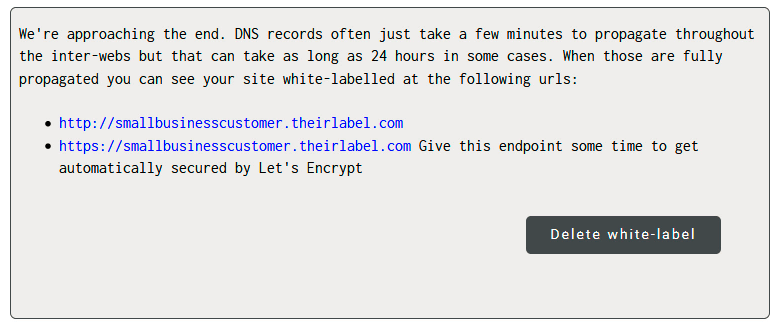
It's good practice to inform your customer that the white-labelled site won't be HTTPS secured immediatly but that they should return a little later to check it is working. For example, here is TheirLabel's approach:

Update a white-label
You may want to update a white-label if your customer wants to switch the URL it points to or to change the page's title and favicon. To do this, run the Update white label action (the same action we use to provision white labels).

Just like when we used this action to provision a white label, when we update a white label we'll need to save its site_id to the Bubble database for later use, otherwise you will not be able to use Bubble to update or delete this white label in the future (of course you can always go into your Netlify account and manually find the site_id from there).
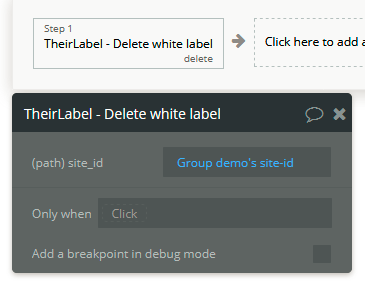
Delete a white-label
Simply run the Delete white label action along with the site_id to remove a white label from your application.

Known limitations
Because we use an iFrame to achieve white-labelling, any page changes in the white-labelled app will not be reflected in the browser's URL bar. For example, if your customer navigates from saas.com to saas.com/contact, then your application will navigate to the contact page but their URL bar will still read saas.com. Safari users will see a message like this when browsing a TheirLabelled site that makes use of cookies (such as when logging in). Without enabling cookies, Safari users will not be able to use your application. We're exploring ways to solve this issue (if you've solved this with Webkit's Storage Access API, we'd love to explore a solution with you - get in touch here):

All this said, we feel that TheirLabel is a reasonable 90% solution to Bubble's current inability to make multi-tenant SaaS apps that can be served across multiple domain names. It has been requested for years so ideally this will be a native Bubble feature someday. Until then, we hope you enjoy TheirLabel.
Support
We provide support in two ways:
- The forum. This option is free for everyone to use where questions are answered by us as well as the community.
- One on one consulations. This paid option is for anyone who wants direct, real time feedback on integration best practices straight from the people who made TheirLabel.